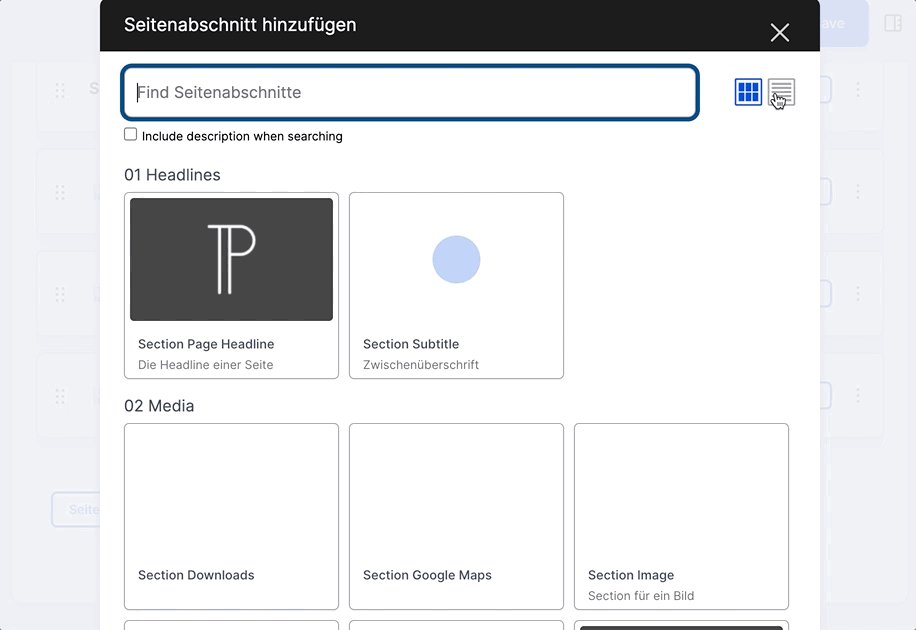
Die Sektion "Teaser Block" ist dafür da, größere Unterbereiche einer Website anzuteasern. Ein Beispiel: Sie haben einen Bereich "Forschung", darin informieren Sie über die Inhalte "Arbeitsgruppen", "Forschungsförderungen", "Publikationen", "Auszeichnungen". Mit der Sektion können Sie auf Ihrer Startseite für den User übersichtlich und klar strukturiert den Bereiche und die Inhalte, die darin liegen auffindbar machen. Hier zeigen wir Ihnen im Detail, wie das geht:
- Sie haben einen Useraccount auf der Website
- Sie haben bereits eine Seite erstellt auf der Sie nun die Sektion "Teaser Block" hinzufügen möchten
- Optional: Sie haben für die Inhalte des Unterbereichs bereits Teaser Elemente angelegt.


Onpage Navigation

Wenn Sie auf der Seite eine Onpage Navigation verwenden möchten, können Sie mit dieser Option die Sektion zur Navigation hinzufügen. Mehr dazu erfahren Sie hier: So erstellen Sie eine Onpage Navigation
Hintergrundfarbe

Wählen Sie aus, welche Hintergrundfarbe die Sektion haben soll.
Darstellungsvariante

Headline

Sie können hier den Namen des Unterbereichs angeben
Textlinks hinzufügen

Hier können Sie Inhalte aus Ihrem Unterbereich verlinken, die als Textlinks (ohne Bild), links neben den Bildteasern angezeigt werden.
Teaser auswählen

Hier können Sie nun Bildteaser zu den Inhalten neu anlegen oder hinzufügen. Mehr dazu erfahren Sie hier: So legen Sie einen Teaser an
Sie haben nun eine Sektion "Teaser Block" erstellt.